Clock 게이지
현재 시각이나 지정한 시간을 표시하는 아날로그 시계 게이지.
기본적으로 현재 시간을 표시하지만, 시간을 직접 지정할 수 있다.
시간대(timezone)을 설정할 수도 있다.
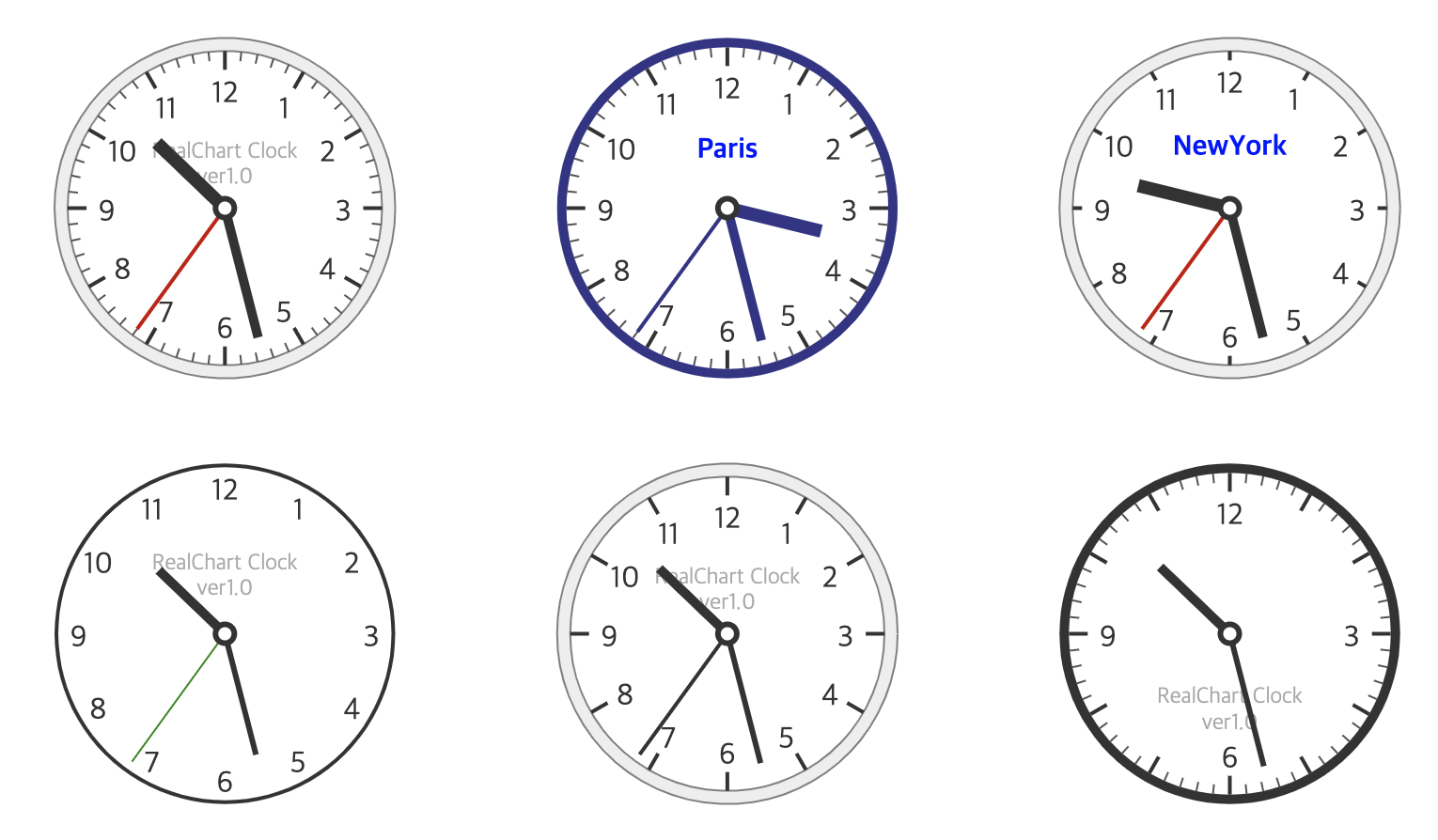
아래 그림처럼 시계 테두리(rim)나
침(hand),
틱(tick) 등을 개별적으로 스타일링 할 수 있다.

설정
시리즈 type은 'clock'으로 지정한다.
또, 설정 옵션 모델은 ClockGaugeOptions이고,
차트 구성 요소 모델은 ClockGauge이다.
현재 시각 대신 특정한 시각을 표시하고 싶은 경우 time 속성에
밀리초 기준 숫자 (opens in a new tab)나,
Date (opens in a new tab)형 값,
혹은 javascript가 해석할 수 있는 문자열로 시간을 지정한다.
{
type: 'clock',
time: '2024-01-11T11:12:13', // 지정하지 않으면 현재 시간
tick: {},
minorTick: {}, // 시간 사이에 표시되는 작은 tick
rim: {}, // 테두리
hourHand: {}, // 시침
minuteHand: {}, // 분침
secondeHand: {}, // 초침
pin: {}, // 중심 핀
tickLabel: {},
label: {},
style: {}
}