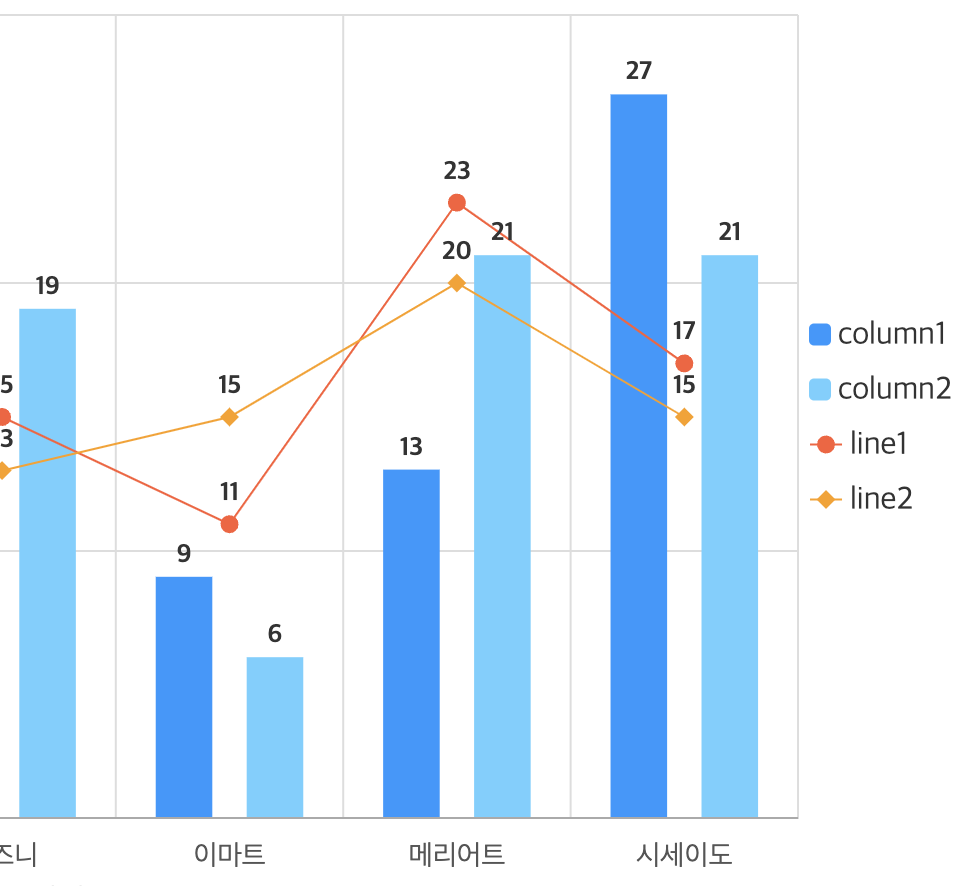
범례(Legend)
차트 시리즈 구성을 직관적으로 이해할 수 있도록
각 시리즈별 이름이나 label을
시리즈 종류를 나타내는 아이콘 이미지와 함께 표시하는 구성 요소이다.
범례는 기본적으로 차트 하단에 표시되지만 위치를 지정하는 속성으로 다양한 위치에 표시할 수 있다.

location을 'right'나 'left'로 지정할 수 있다.

차트에 할당된 영역이 좁을 때, 범례 영역을 따로 두지 않을 수 있다. location을 'body'로 지정하고, align, verticalAlign을 지정해서 시리즈 표시 영영의 임의 위치에 표시할 수 있다.

Mouse Pointer
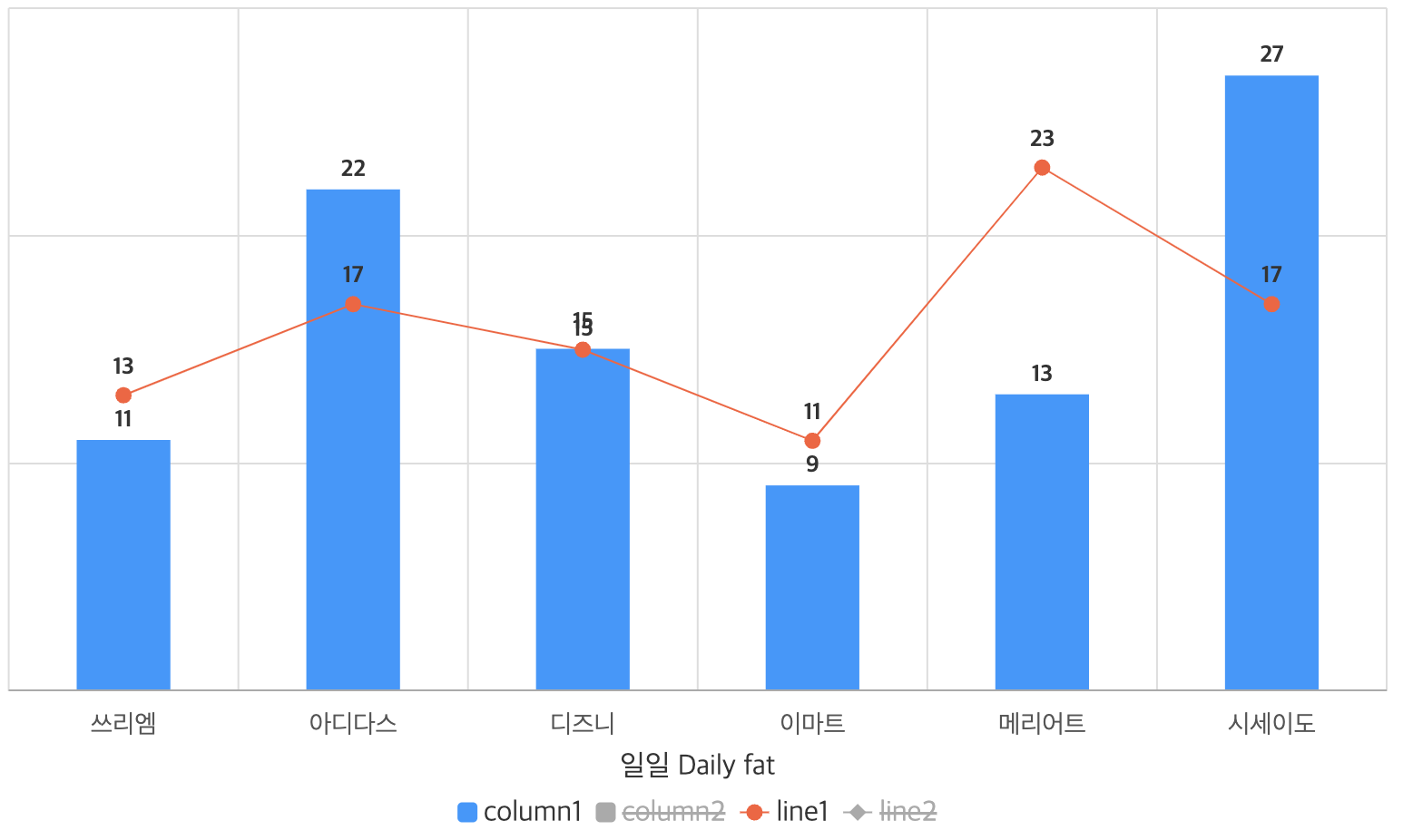
seriesHovering을 true(기본값)로 지정하면, 범례 항목 위에 마우스가 올라갈 때 해당 시리즈가 강조되어 표시된다. 또 범례 항목을 클릭하면 시리즈 표시 여부가 toggle된다.

범례 구성 요소는 Legend API 모델로 접근할 수 있다.
설정
차트 설정의 최상위 legend 항목으로 설정한다.
const config = {
legend: {
location: 'right',
alignBase: 'chart',
verticalAlign: 'top',
offsetY: 10,
...
}
};시리즈가 하나인 경우 기본적으로 범례가 표시되지 않는다. 표시하고 싶다면 visible을 true로 지정한다.
const config = {
legend: true, // visible 속성을 갖는 모델을 boolean으로 지정하면 visible 값을 설정한다.
};