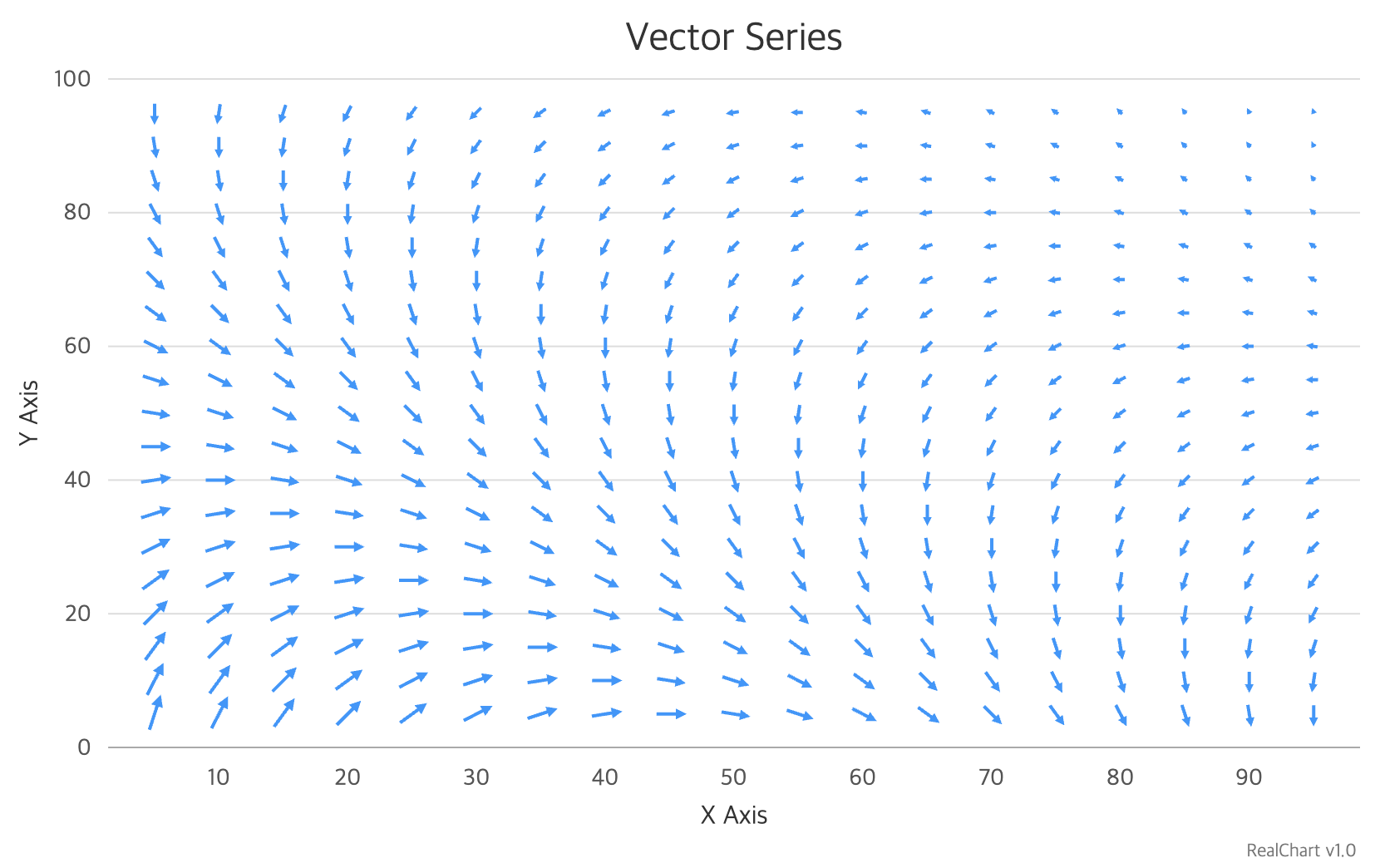
Vector 시리즈
x, y로 지정된 데이터포인트에 길이와 방향(각도)를 지정해서 화살표로 표시한다.
힘, 속도, 방향 등과 같이 벡터로 표현되는 데이터를 시각화하는 데 사용될 수 있다.
시리즈 type은 'vector'로 지정한다.
또, 설정 옵션 모델은 VectorSeriesOptions이고,
차트 구성 요소 모델은 VectorSeries이다.
이 시리즈를 기준으로 자동 생성되는 x축은 선형축이다.

모듈 설치 및 사용 방법
Vector 시리즈를 사용하기 위해서는 vector모듈이 필요하다.
자세한 설명은 모듈 가이드에서 확인할 수 있다.
TypeScript / ES6 환경
TypeScript나 ES6 기반의 애플리케이션에서는 아래와 같이 JavaScript 모듈로 가져올 수 있다.
import RealChart from "realchart";
import Vector from "realchart/vector";
Vector(RealChart);Vanilla JavaScript 환경
Vanilla JavaScript 기반의 웹 페이지에서는 <script> 태그를 사용하여 모듈을 로드할 수 있다.
<script src="./lib/realchart-1.2.0.min.js"></script>
<script src="./lib/vector.js"></script> 설정
const config = {
series: {
type: 'vector',
data: [
[5,5,190,95], // [x, y, length, angle]
[5,10,185,105],
[5,15,180,105],
[5,20,175,115],
[5,25,170,115],
[5,30,165,125],
[5,35,160,125],
[5,40,155,135],
[5,45,150,135],
...
]
}
};