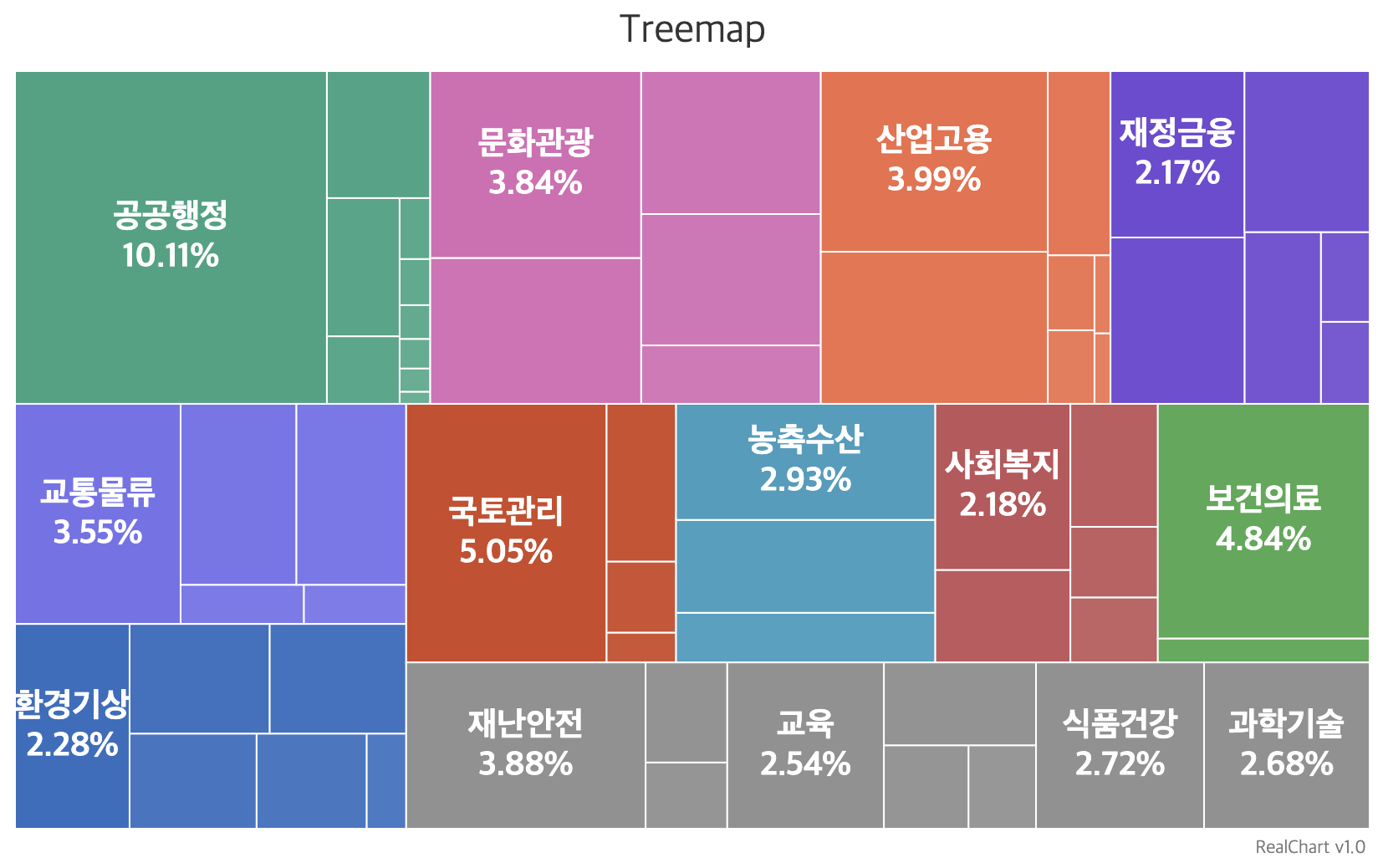
Treemap 시리즈
트리 구조의 데이터를 사각형으로 표시되는 node로 표시한다.
각 노드는 자식 노드들을 포함할 수 있으면 부모 노드의 영역 내에 배분되어 표시된다.
주로 계층적 데이터의 크기, 구조, 상대적인 비율을 이해하고 비교하는 데 사용된다.
시리즈 type은 'treemap'로 지정한다.
또, 설정 옵션 모델은 TreemapSeriesOptions이고,
차트 구성 요소 모델은 TreemapSeries이다.
pie, funnel 시리즈와 마찬가지로 축 설정이 필요하지 않다.

모듈 설치 및 사용 방법
Treemap 시리즈를 사용하기 위해서는 treemap모듈이 필요하다.
자세한 설명은 모듈 가이드에서 확인할 수 있다.
TypeScript / ES6 환경
TypeScript나 ES6 기반의 애플리케이션에서는 아래와 같이 JavaScript 모듈로 가져올 수 있다.
import RealChart from "realchart";
import Treemap from "realchart/treemap";
Treemap(RealChart);Vanilla JavaScript 환경
Vanilla JavaScript 기반의 웹 페이지에서는 <script> 태그를 사용하여 모듈을 로드할 수 있다.
<script src="./lib/realchart-1.2.0.min.js"></script>
<script src="./lib/treemap.js"></script> 설정
const config = {
series: {
type: 'treemap',
data: [{
"id": "A",
"name": "Nord-Norge",
"color": "#50FFB1"
}, {
"id": "B",
"name": "Trøndelag",
"color": "#F5FBEF"
}, {
"name": "Troms og Finnmark",
"group": "A",
"value": 70923
}, {
"name": "Nordland",
"group": "A",
"value": 35759
}, {
"name": "Trøndelag",
"group": "B",
"value": 39494
},
...
]
}
};