툴팁(Tooltip)과 Hovering
Point Hovering
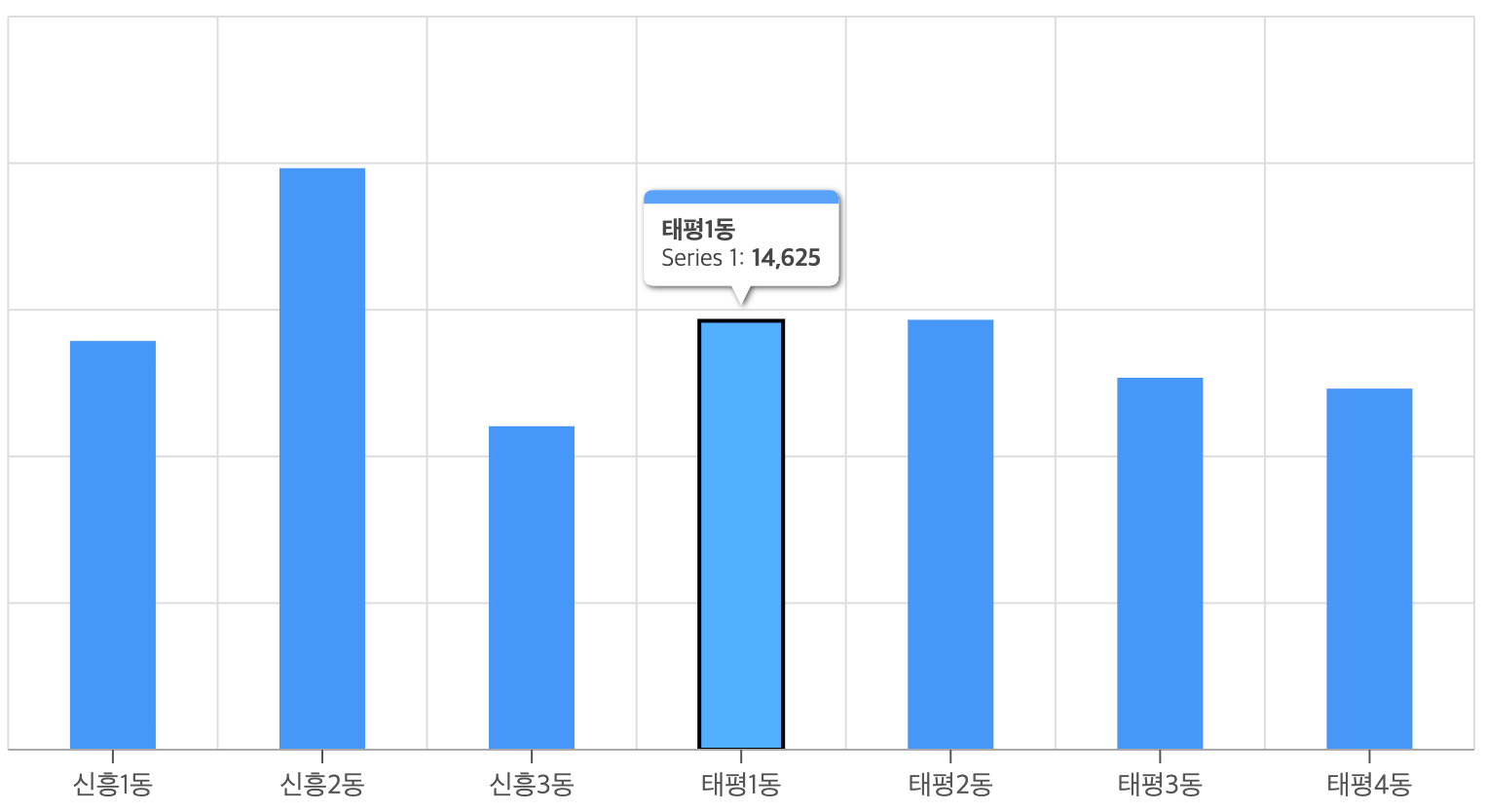
bar나 marker 등의 데이터포인트 view 위에 마우스가 올라갈(hover) 때, 해당 데이터포인트 view를 다른 것들과 구별되게 표시하여 사용자에게 그 데이터포인트에 집중하게 하는 효과를 만들어낼 수 있다. RealChart에서는 기본적으로 bar나 marker의 외곽선을 두터운 검정색으로 표시하고, 내부는 15% 정도 더 밝게 칠한다. realchart css 파일에 '.rct-point[data-hover]' class로 설정되어 있다.

두 번 째 bar가 마우스 아래(hover) 있다.

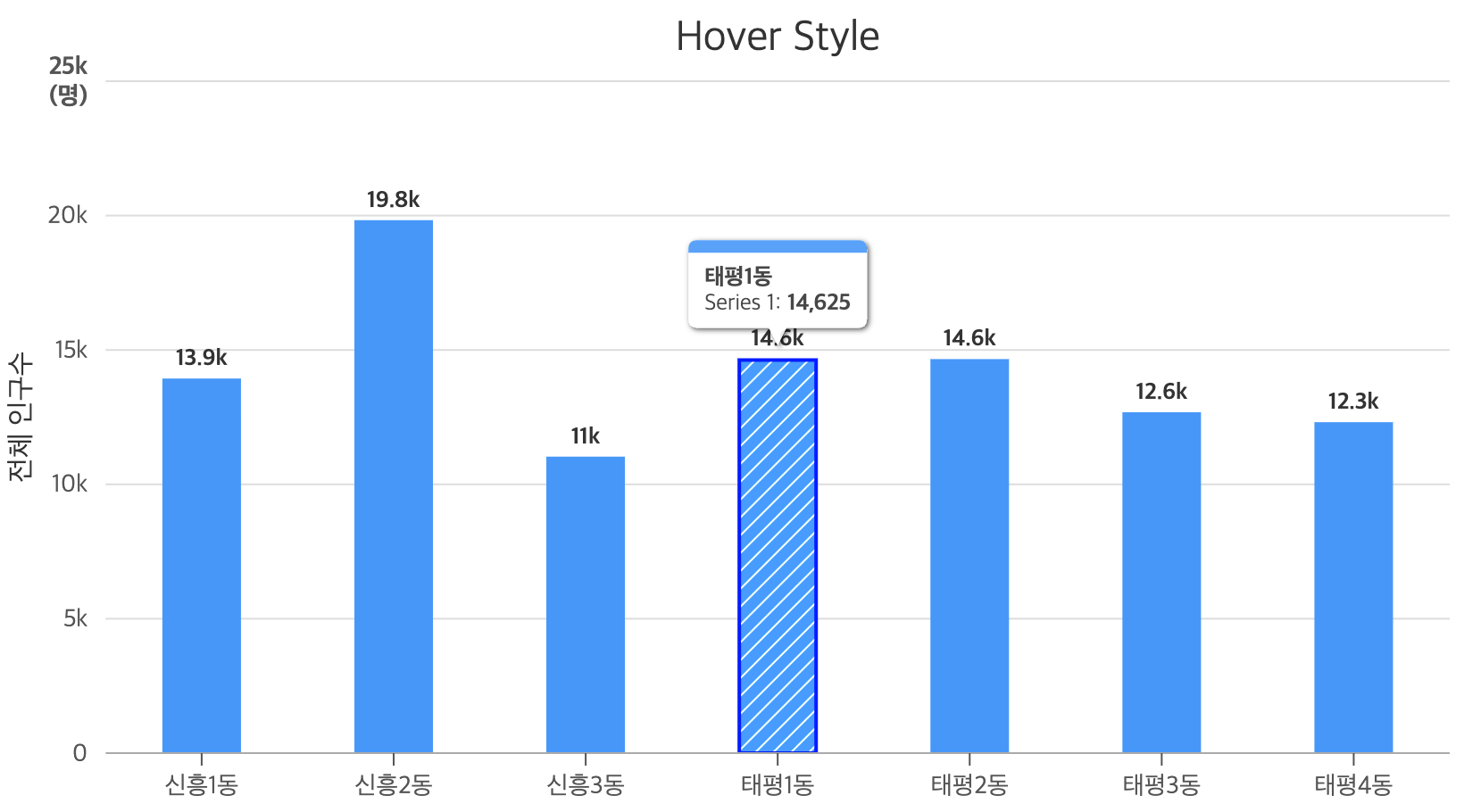
기본 hover 스티일이 적당하지 않다면 chart의 options의 pointHovering.style 설정을 통해 변경할 수 있다.

const config = {
assets: [{
type: 'pattern',
id: 'pattern-1',
pattern: 0,
style: {
stroke: 'white',
strokeWidth: '1px'
},
backgroundStyle: {
fill: '#0088ff'
}
}],
series: {
hoverStyle: {
stroke: 'blue',
fill: 'url(#pattern-1)'
}
}
};line 시리즈나 scatter 시리즈의 경우 hoverScale 속성에 hover될 때 커지는 비율을 지정할 수 있다.

const config = {
series: {
hoverScale: 1.8,
hoverStyle: {
stroke: 'blue',
strokeWidth: '3px',
fill: 'white'
}
}
}Series Hovering
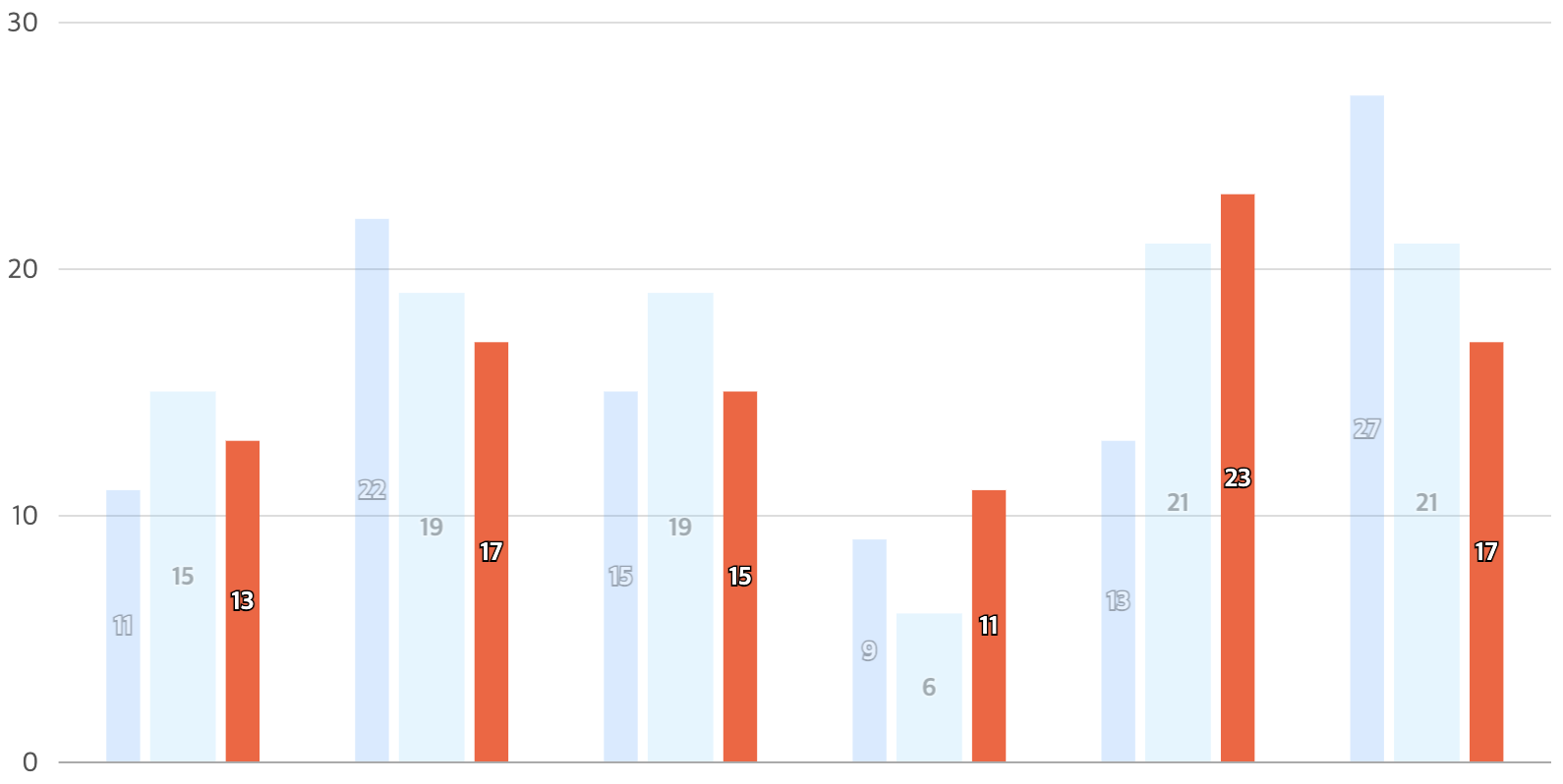
여러 시리즈가 표시 중일 때, hover 상태인 데이터포인트가 포함된 시리즈를 강조하는 방법이다. chart.options.seriesHovering을 true로 지정하면 hover된 시리즈를 제외한 나머지 시리즈들은 희미하게 표시된다.

위와 같이 시리즈를 강조하는 방법이 하나 더 있는 데, 시리즈 범례 항목에 마우스를 hover 시키는 것이다. 차트 legend.seriesHovering 속성을 true(기본값)로 지정하면 된다.
Hovering Distance
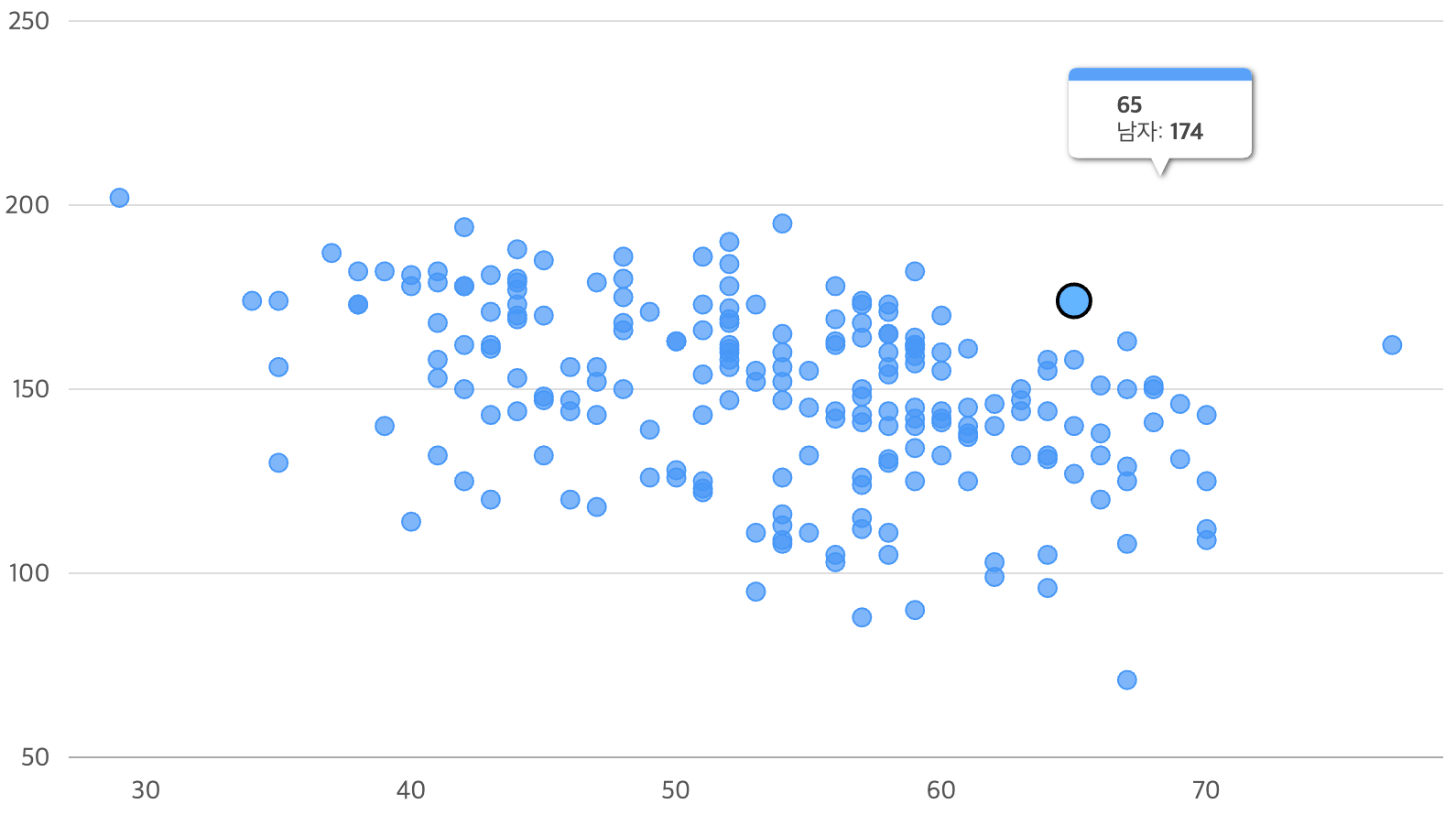
line 시리즈 계열이나, scatter,
bubble 시리즈의 경우, 데이터포인트 view로 표현되는 marker의 크기가 작아서
마우스로 데이터포인트 지점을 지정하기가 번거로울 수 있다.
이를 위해 힌트 반경(hint distance)을 지정해서 marker의 실제 크기 밖에 가상의 추가 영역이 존재하는 것처럼 계산해서
marker의 위치가 찾아지도록 할 수 있다.
시리즈별로 hintDistance 속성을 지정하거나,
차트 옵션의 pointHovering.hintDistance 속성에 가상의 추가 반경을 지정한다.
pointHovering.hintDistance 기본값은 30 픽셀이다.
0이하면 marker 본래 크기로 계산된다. 상당히 큰 크기로 지정하면 (body 영역 내에서)마우스가 어느 위치에 있든 마우스에 가장 가까운 marker가 찾아질 것이다.
const config = {
options: {
pointHovering: {
hintDistance: 100
}
}
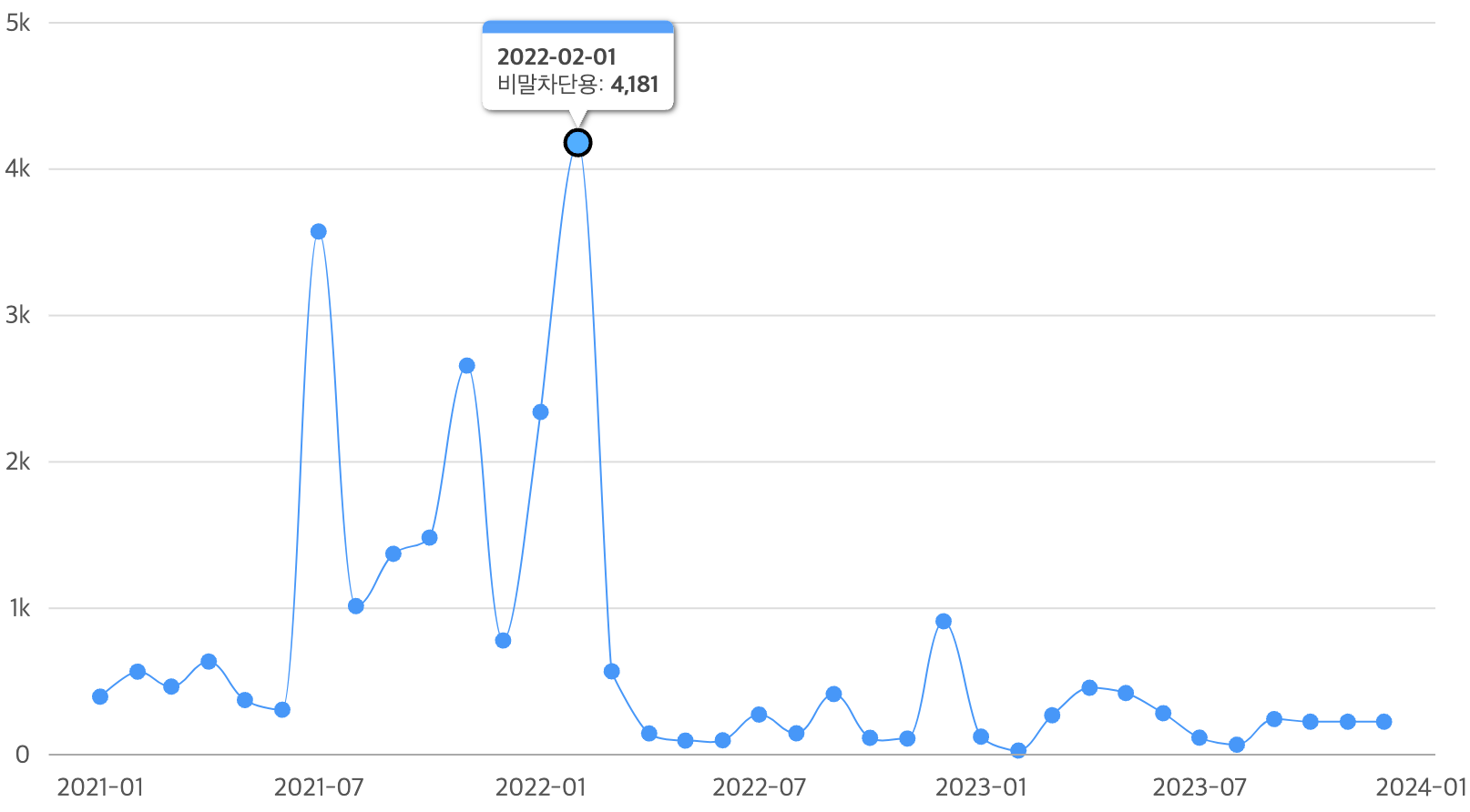
}또, 두 속성값을 명시적으로 지정하지 않고 툴팁이 표시되는 상태일 때, tooltip.followPointer가 true로 지정되면 가장 큰 정수값으로 자동 설정된다. 즉, 툴팁 위치 이동 시 항상 하나의 marker가 hover 된다.

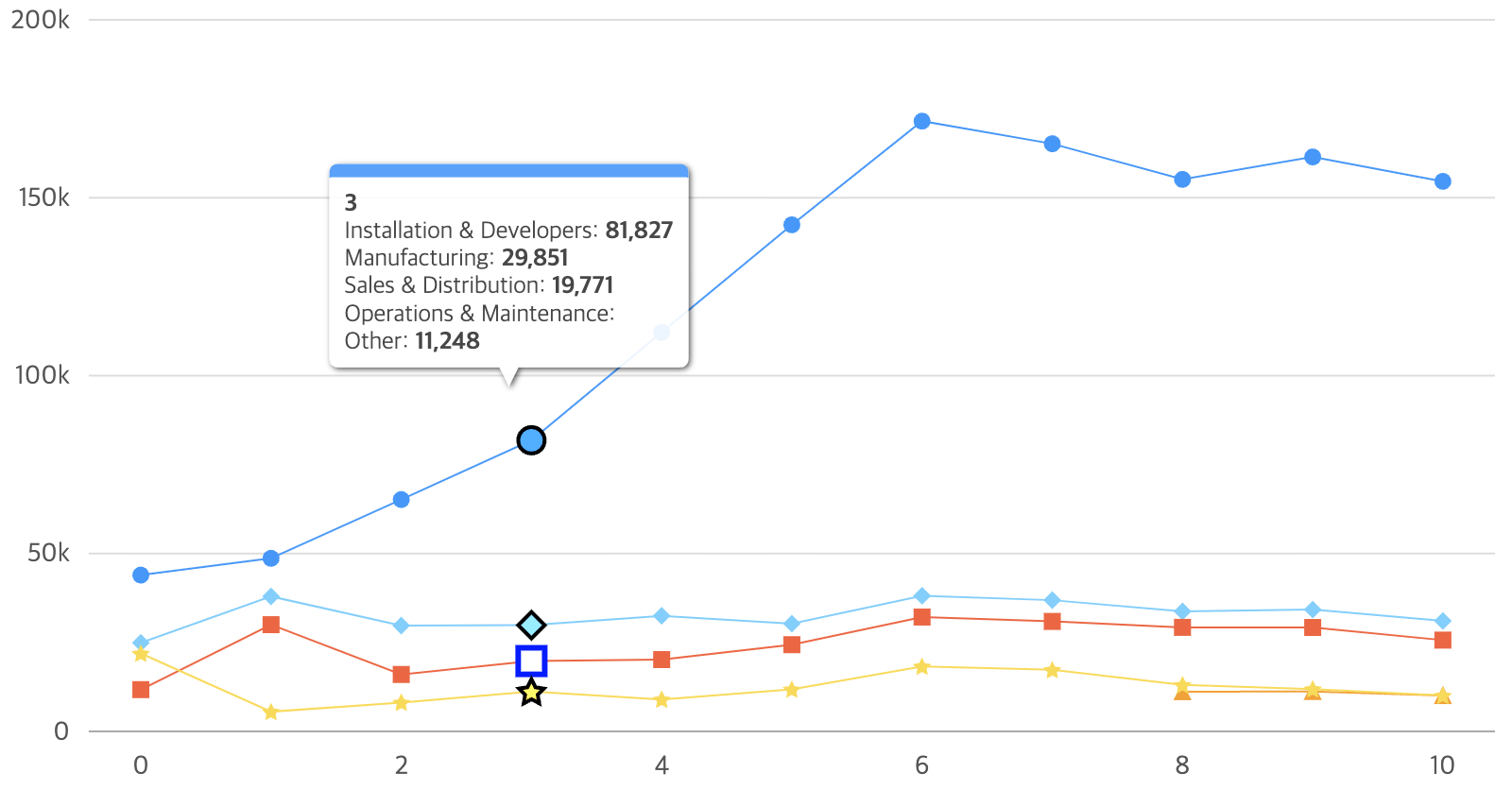
Point Hovering Scope
데이터포인트 하나가 hover될 때 관련된 다른 데이터포인트 view들을 동시에 hover 시킬 수 있다.
어떤 데이터포인트들을 연관시킬 것인 지는 pointHovering.scope 속성에 지정할 수 있다.
'point', 'group', 'axis' 또는 '**autov' 값으로 지정할 수 있는 데,
'group'이면 같은 시리즈 그룹에 포함된 x 값이 동일한 데이터포인트들,
'axis'이면 x 값이 동일한 모든 데이터포인트들을 동시에 hover 시킨다.
기본값인 '**autov'인 경우, x축의 crosshair가 활성된 경우 'axis', line 시리즈 계열이면서 그룹에 포함된 경우 'group'으로 설정된다.
다만 options.seriesHovering이 true이면 'point'가 된다.

Tooltip
툴팁은 hover된 데이터포인트(들)의 값이나 추가 정보를 보여주는 view이다. 툴팁뷰에 표시될 데이터포인트들은 기본적으로 위의 hovering 범위에서 결정된 것들과 동일한 데, tooltip.scope 속성으로 다르게 지정할 수도 있다.

Tooltip 모델에는 툴팁 표시와 관련된 여러 속성들이 있다. 또, Series.tooltipText에 시리즈의 데이터포인터 툴팁으로 표시될 텍스트 형식을 지정할 수 있다.
const config = {
tooltip: {
offset: 20
},
series: {
tooltipText: '<b>${name}</b><br>${series}:<b> ${yValue}</b>'
}
}