Bar 시리즈
수평 또는 수직 막대로 여러 값들을 비교하는 데 사용한다.
막대의 길이가 데이터포인트의 상대적 값을 나타낸다.
흔히, 수직 막대로 표시되는 경우를 '컬럼 시리즈', 수평 막대로 표시되는 것을 'Bar 시리즈'라고 하는 데,
RealChart에서는 구분 없이 Bar 시리즈라고 한다.
기본적으로는 수직 막대로 표시되는 데, 차트의 inverted 설정을 true로
지정해서 수평 막대 차트로 표시할 수 있다.
시리즈 type은 'bar'로 지정한다.
또, 설정 옵션 모델은 BarSeriesOptions이고,
차트 구성 요소 모델은 BarSeries이다.
이 시리즈를 기준으로 자동 생성되는 x축은 카테고리축이다.
시리즈 type이나 차트 type을 지정하지 않으면
Bar 시리즈로 생성된다.
Line 시리즈, Pie 시리즈와 더불어 가장 많이 사용되는 기초적인 차트 시리즈이다.

설정
const config = {
series: {
type: 'bar'
data: [155, 138, 122, 133, 114, 113],
// x축 label로 사용될 값을 지정할 수도 있다.
data: [['', 155], ['', 138], ['', 122], ['', 133], ['', 114], ['', 113]],
}
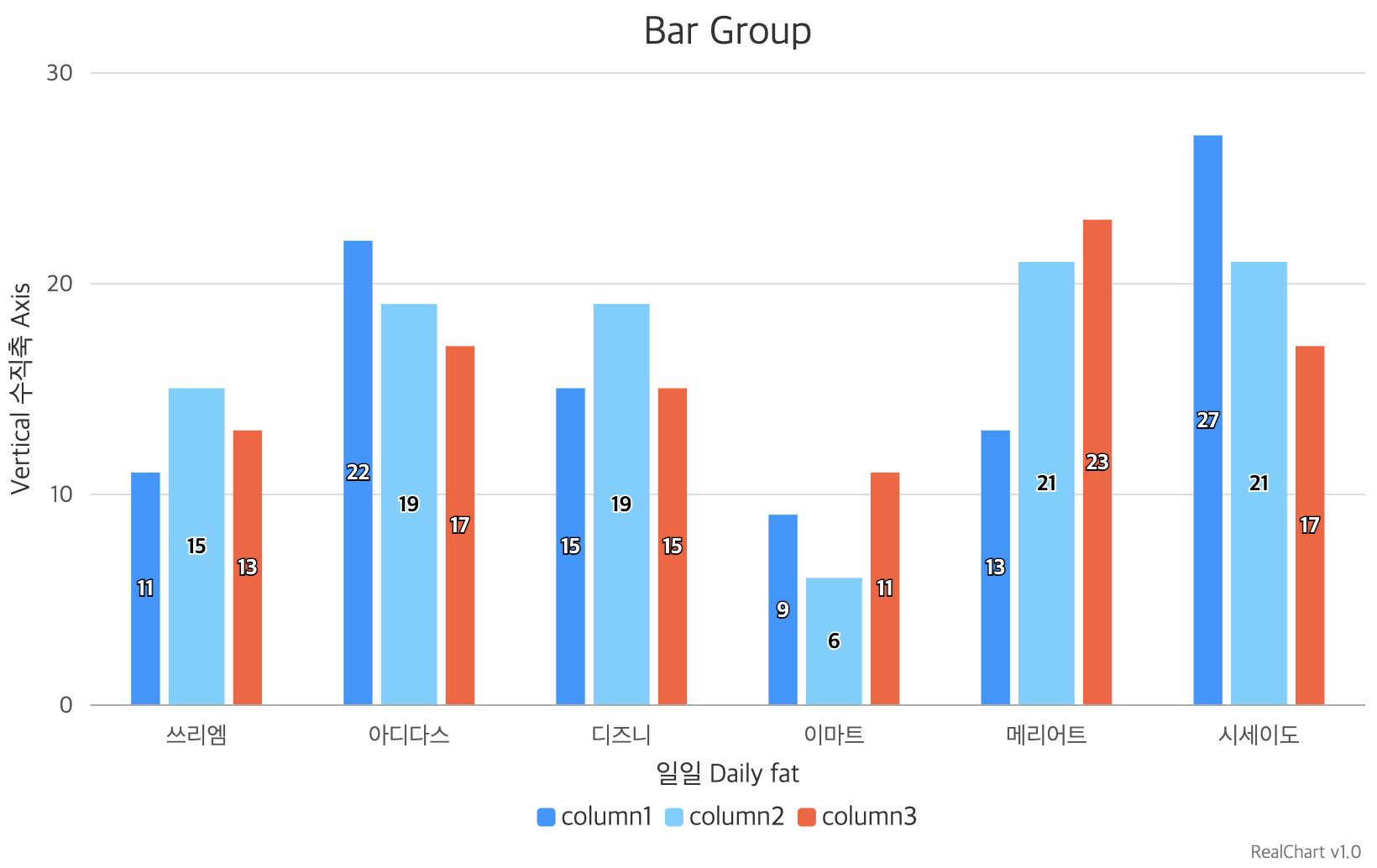
};Bar 시리즈 그룹
시리즈그룹 type은 'bargroup'으로 지정한다.
또, 설정 옵션 모델은 BarSeriesGroupOptions이고,
차트 구성 요소 모델은 BarSeriesGroup이다.
이 시리즈그룹을 기준으로 자동 생성되는 x축은 카테고리축이다.
'children' 속성에 자식 시리즈들 배열을 지정한다. 자식들을 설정과 상관없이 'bar' 시리즈로 생성된다.
여러 개의 연관된 bar 시리즈들을 몇 가지 layout으로 묶어서 배치할 수 있다.
기본 배치는 같은 x값을 갖는 데이터포인트들을 값 위치를 중심으로 벌려서 순서대로 나열시킨다.

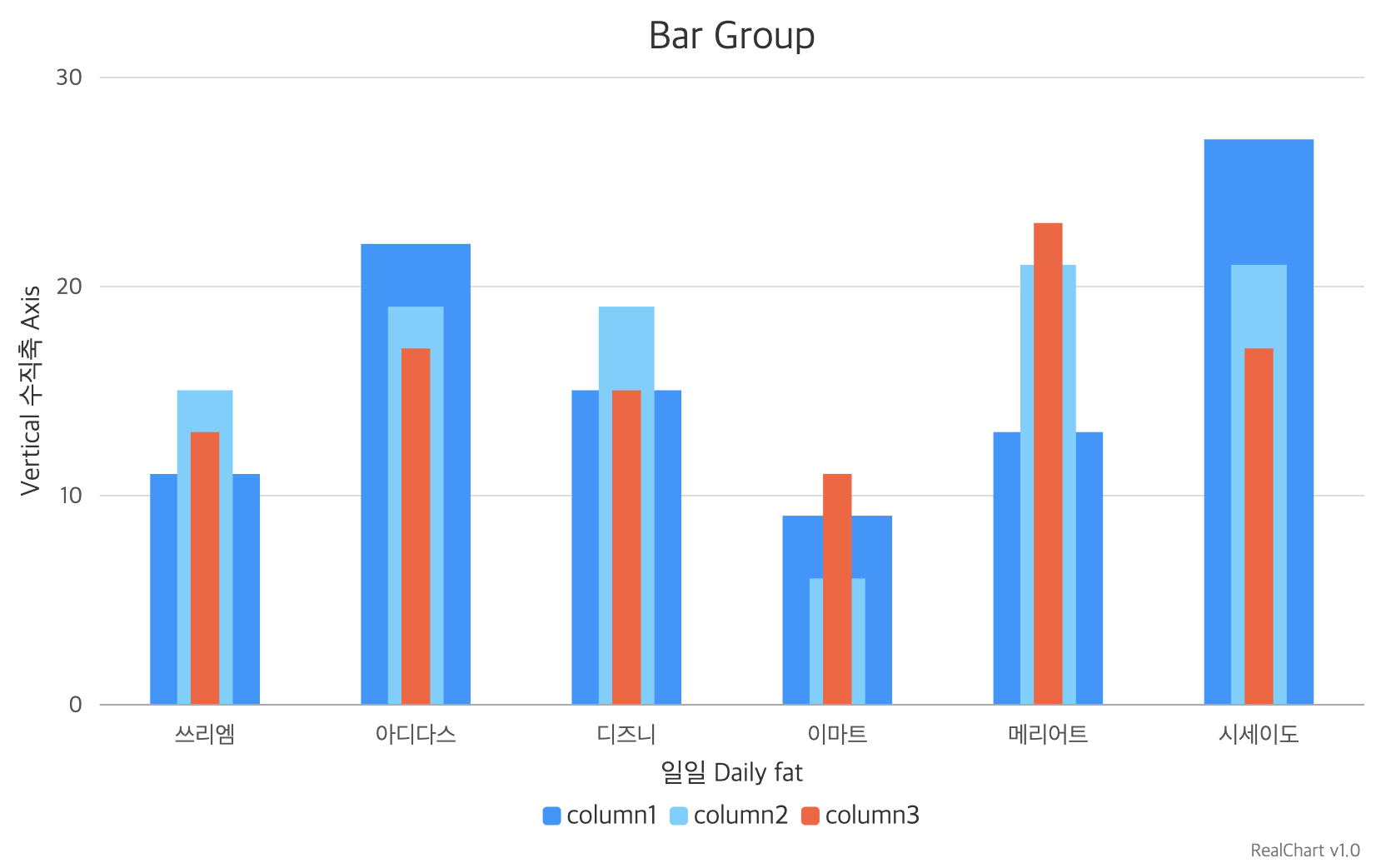
layout을 'overlap'으로 지정하면 데이터포인트들을 겹치는 상태로 표시한다. 이 때, 시리즈의 pointPadding을 각각 다르게 지정하면 겹치더라도 구분되게 할 수 있다.

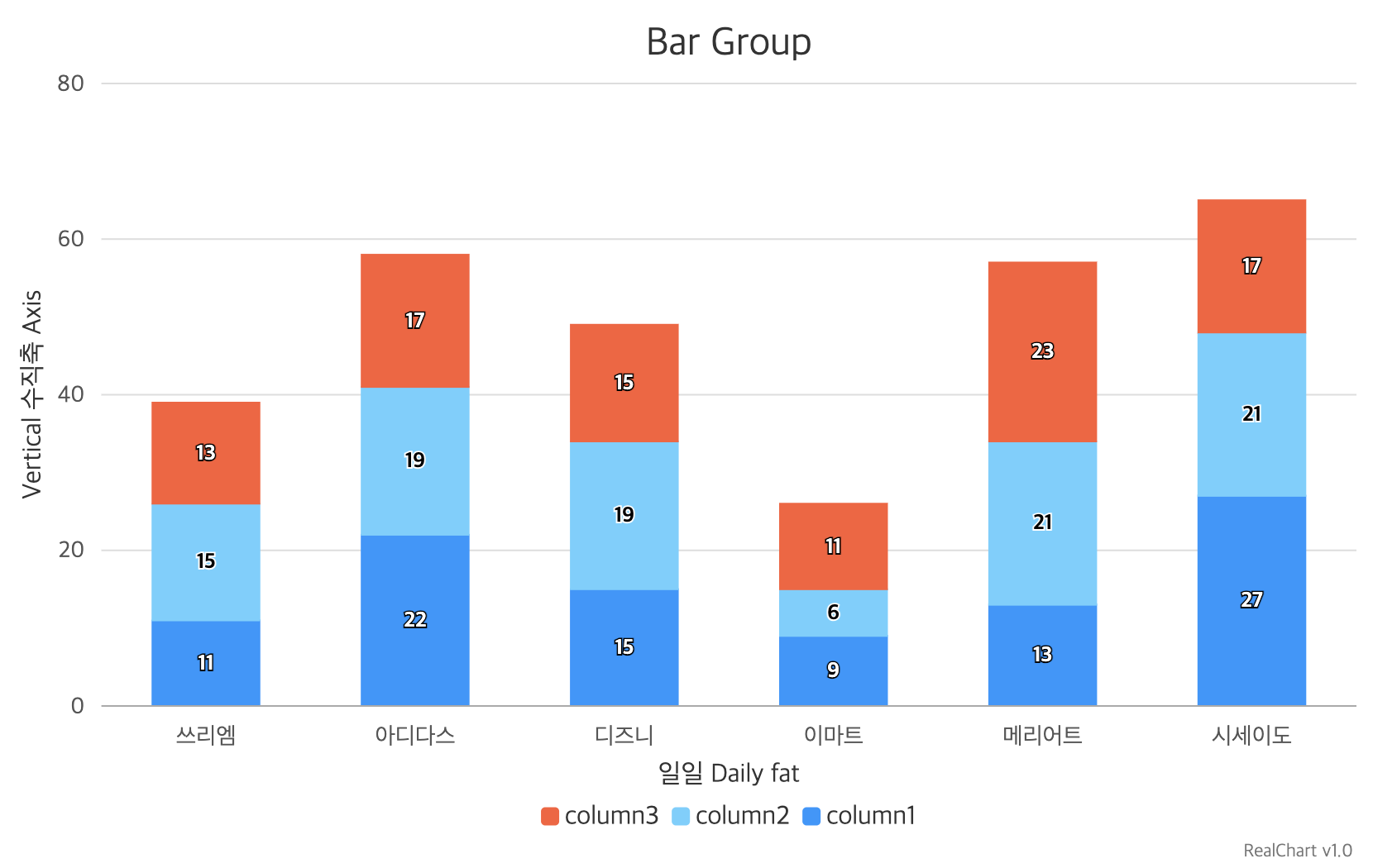
'stack' layout은 데이터포인트 bar들을 아래에서 위로 쌓아서 표시한다.

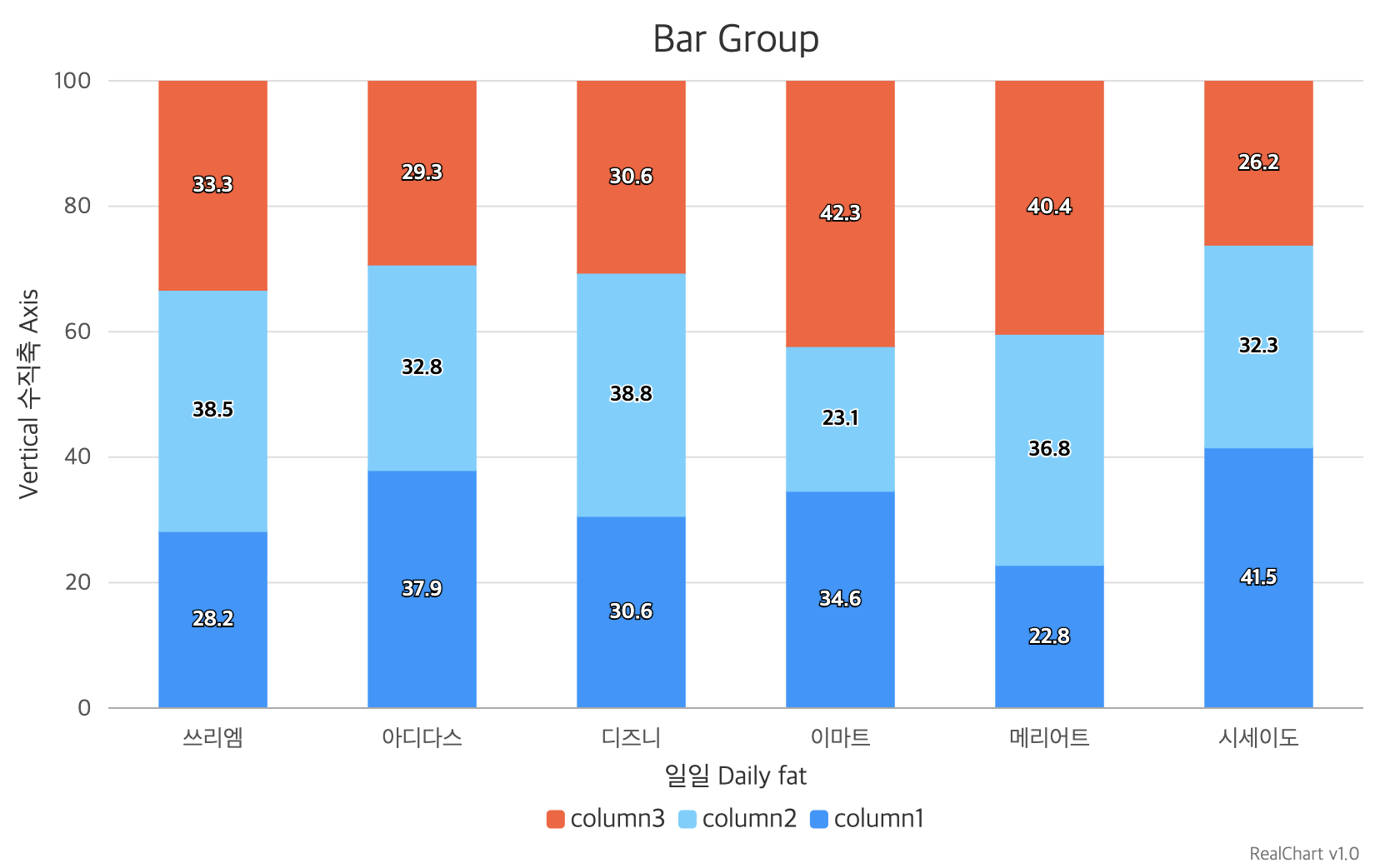
'fill' layout은 데이터포인트 bar들이 y축을 모두 채우도록 아래에서 위로 쌓아서 표시한다. 하나의 값에 위치한 데이터포인트들의 x값 합이 100이 되도록 상대적 비율로 조정해서 bar들의 크기를 표시한다.

설정
const config = {
series: {
type: 'bargroup',
layout: 'fill', // 'overlap', 'stack'
children: [{
}, {
}, {
}]
}
};