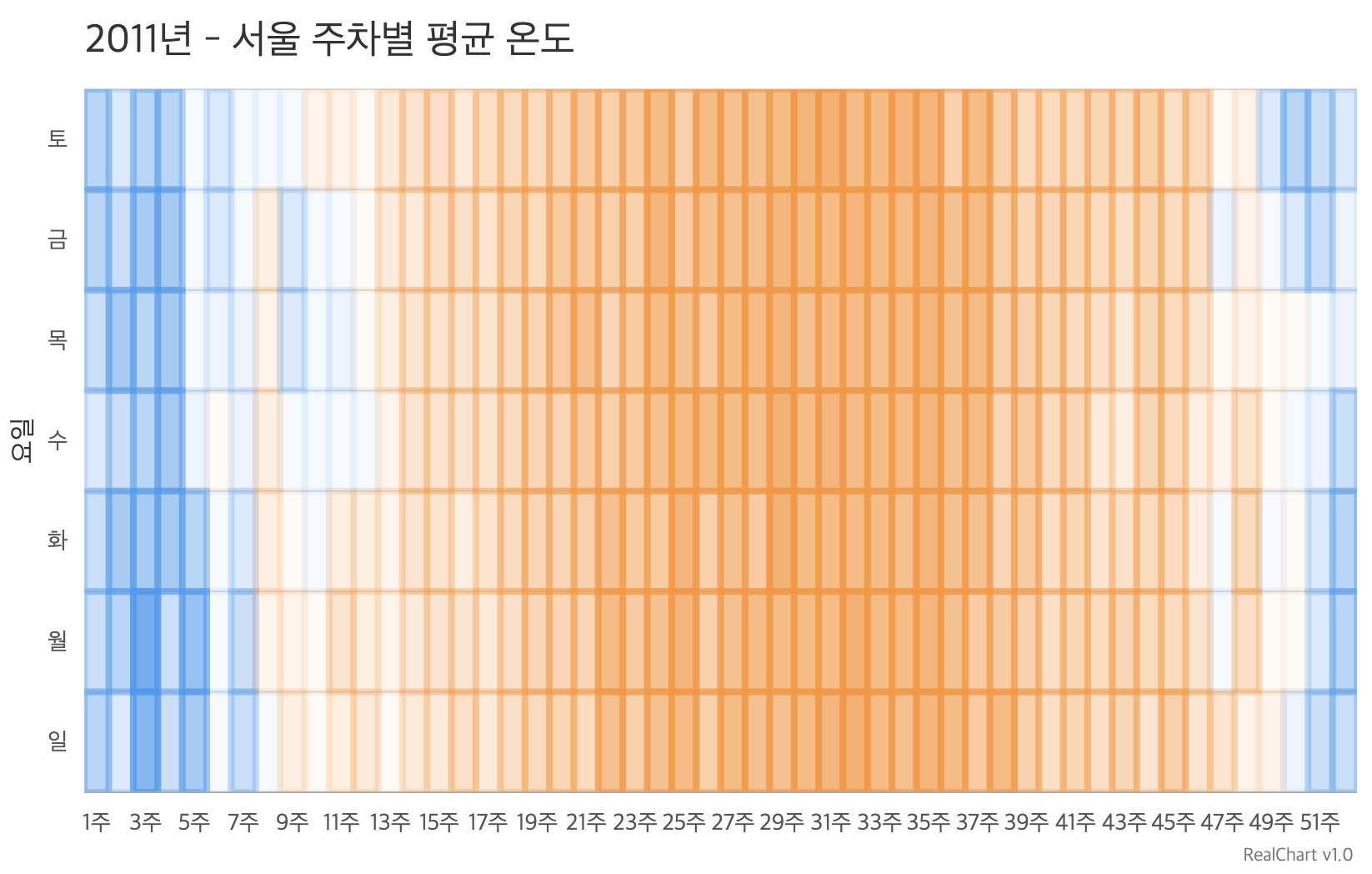
Heatmap 시리즈
매트릭스 형태로 구성되는 데이터포인트들을 색상으로 구분한다. 주로 값이 클수록 짙은 색상으로 작을 수록 가벼운 색으로 표시한다.
시리즈 type은 'heatmap'로 지정한다.
또, 설정 옵션 모델은 HeatmapSeriesOptions이고,
차트 구성 요소 모델은 HeatmapSeries이다.
이 시리즈를 기준으로 자동 생성되는 x축, y축 모두 카테고리축이다.

모듈 설치 및 사용 방법
Heatmap 시리즈를 사용하기 위해서는 heatmap모듈이 필요하다.
자세한 설명은 모듈 가이드에서 확인할 수 있다.
TypeScript / ES6 환경
TypeScript나 ES6 기반의 애플리케이션에서는 아래와 같이 JavaScript 모듈로 가져올 수 있다.
import RealChart from "realchart";
import Heatmap from "realchart/heatmap";
Heatmap(RealChart);Vanilla JavaScript 환경
Vanilla JavaScript 기반의 웹 페이지에서는 <script> 태그를 사용하여 모듈을 로드할 수 있다.
<script src="./lib/realchart-1.2.0.min.js"></script>
<script src="./lib/treemap.js"></script> 설정
const config = {
series: {
type: 'heatmap',
data: [
[0, 0, -6.8], // [x, y, z(color)]
[0, 1, -5.4],
[0, 2, -4.5],
[0, 3, -3.9],
[0, 4, -4],
[0, 5, -7.6],
[0, 6, -7],
[1, 0, -3.6],
[1, 1, -7],
...
]
}
};