시작 - 첫번째 차트 생성해 보기
가장 간단한 차트 설정
설치하기를 따라 차트 모듈과 css등을 설치했다면, 최소한의 설정으로 첫번째 차트를 생성해 볼 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>RealChart - Tutorial</title>
<script type="text/javascript" src="../lib/realchart-lic.js"></script>
<script type="text/javascript" src="../lib/realchart.js"></script>
<link href="../styles/realchart-style.css" rel="stylesheet" />
</head>
<body>
<div id="chart" style="width: 700px;height:400px;"></div>
<script type="text/javascript">
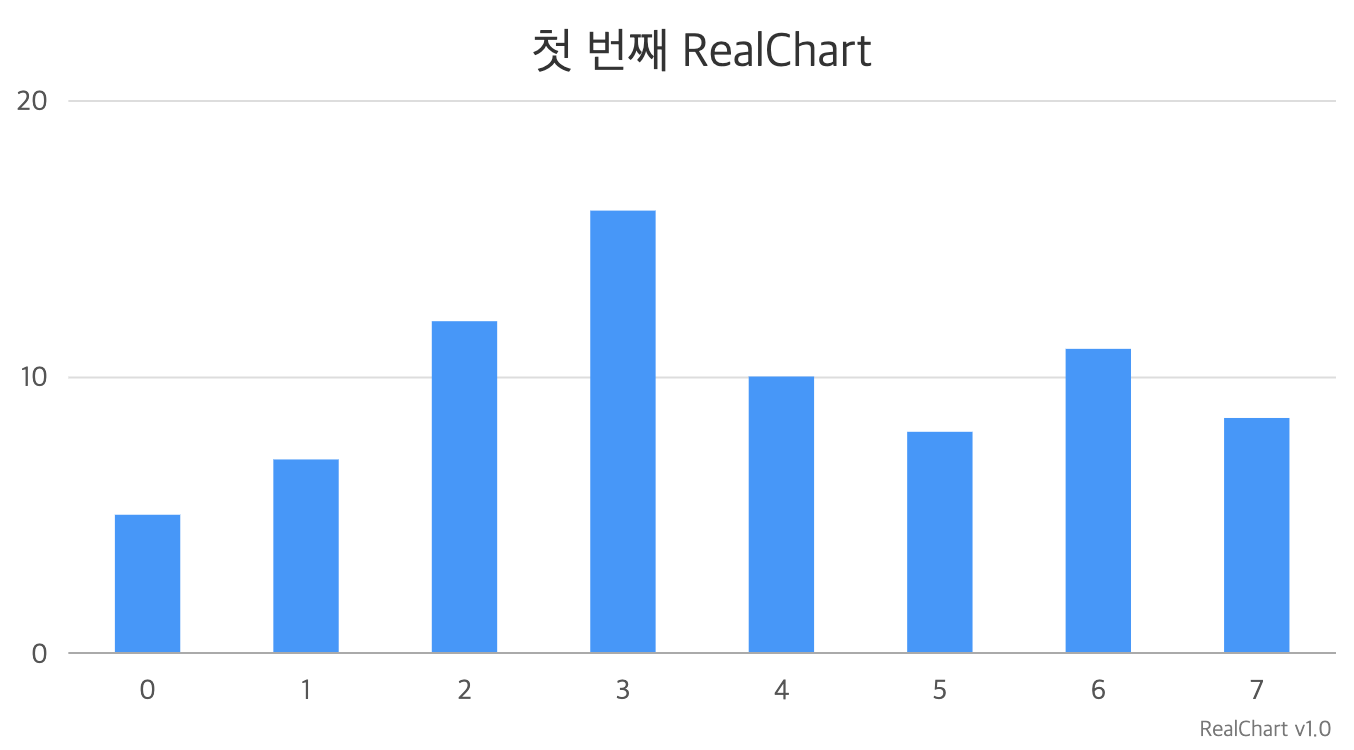
RealChart.createChart(document, 'chart', {
title: '첫 번째 RealChart',
series: {
data: [5, 7, 12, 16, 10, 8, 11, 8.5],
},
});
</script>
</body>
</html>Html 페이지에 차트가 표시될 div 엘리먼트를 추가하고 크기를 지정한 후, 설정 정보와 함께 RealChart.createChart를 호출하여 차트를 생성한다.

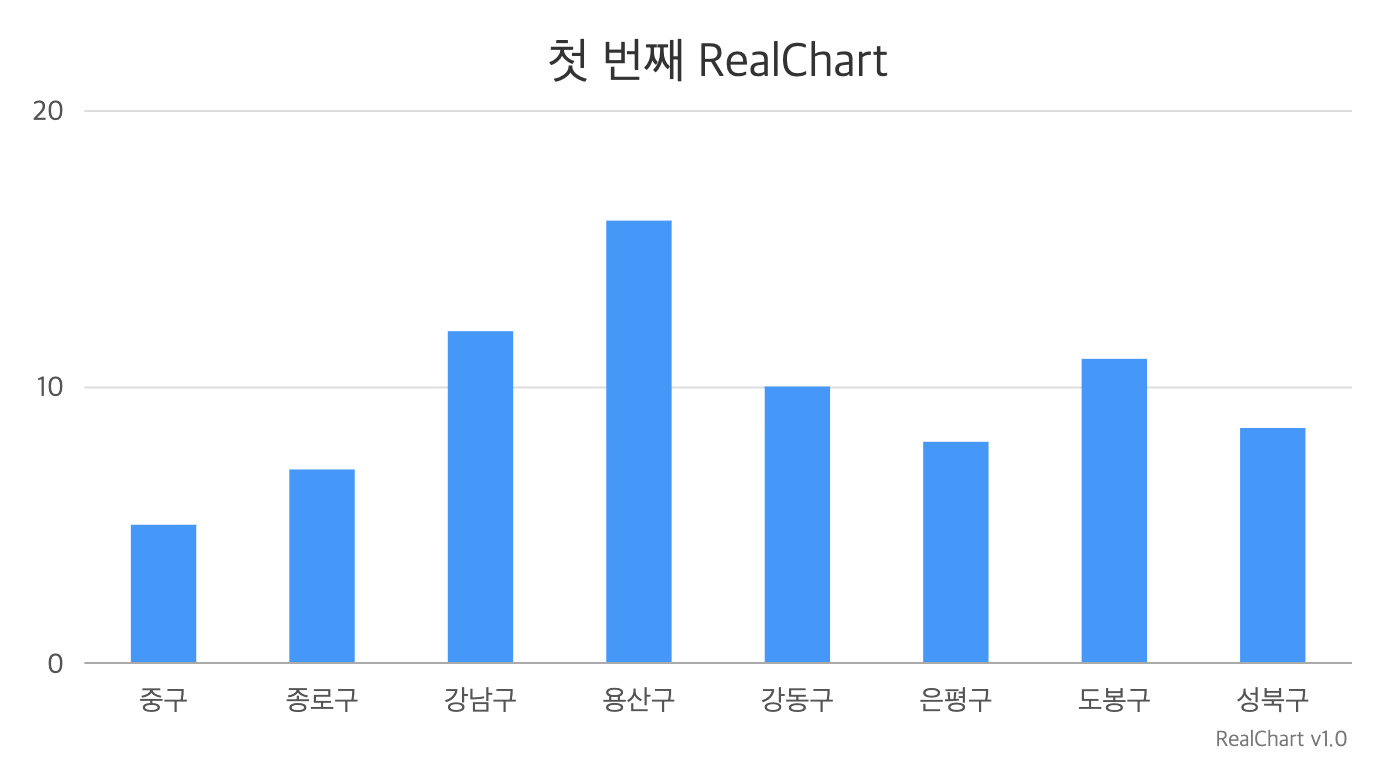
현재 x축에 값이 표시되는 데, 전형적인 차트처럼 숫자 대신 관련된 label들을 표시하려면 추가 정보를 제공해야 한다. 축 label을 지정하는 몇 가지 방법이 있다. 우선, 각 데이터포인트를 이름 정보가 추가된 배열로 지정한다.
{
series: {
data: [
['중구', 5],
['종로구', 7],
['강남구', 12],
['용산구', 16],
['강동구', 10],
['은평구', 8],
['도봉구', 11],
['성북구', 8.5],
];
}
}
또, 현재 표시되는 x축은 카테고리축이어서 축에 categories를 데이터포인트 개수만큼 직접 지정할 수도 있다.
{
xAxis: {
categories: [
'중구',
'종로구',
'강남구',
'용산구',
'강동구',
'은평구',
'도봉구',
'성북구',
];
}
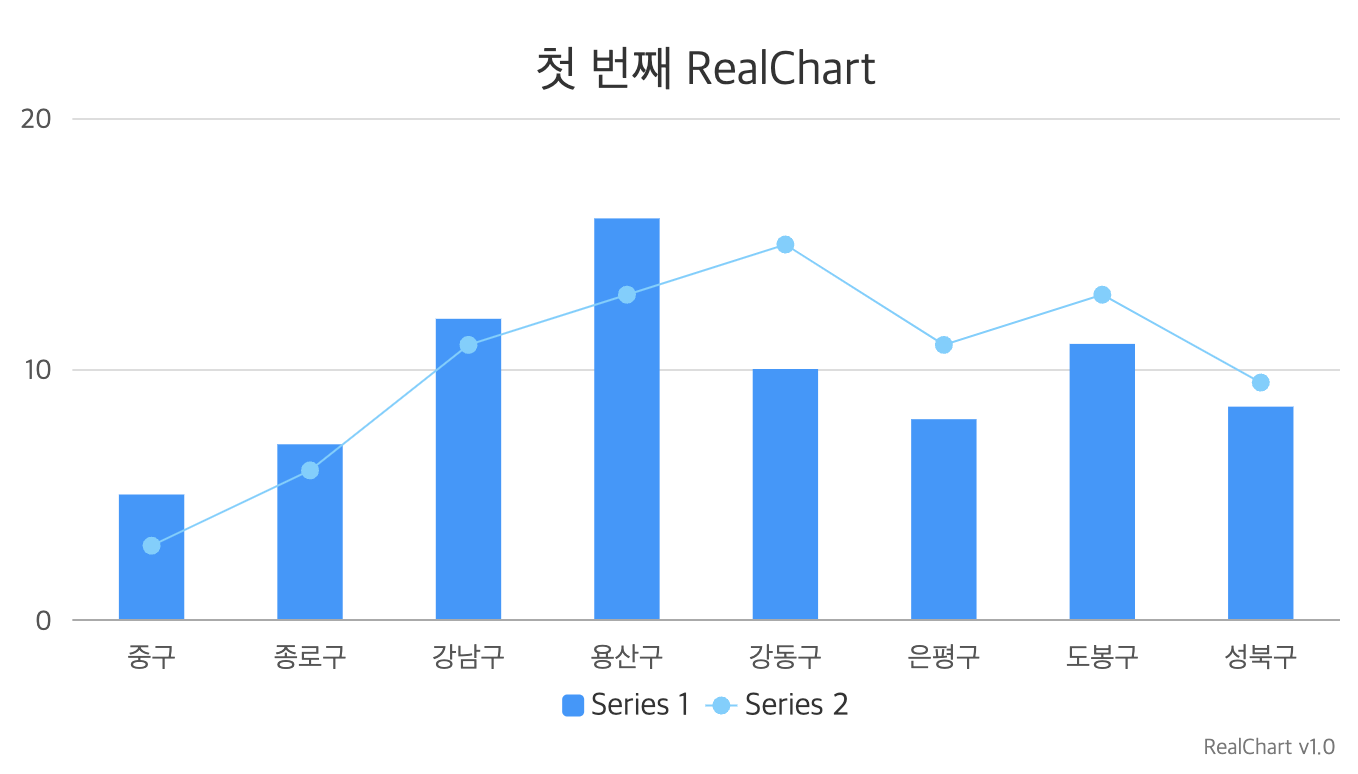
}시리즈는 복수로 지정할 수 있고, 다른 종류의 시리즈도 가능하다. 종류를 지정하지 않으면 bar 시리즈로 생성된다.
{
series: [
{
data: [5, 7, 12, 16, 10, 8, 11, 8.5],
},
{
type: 'line',
data: [3, 6, 11, 13, 15, 11, 13, 9.5],
},
];
}
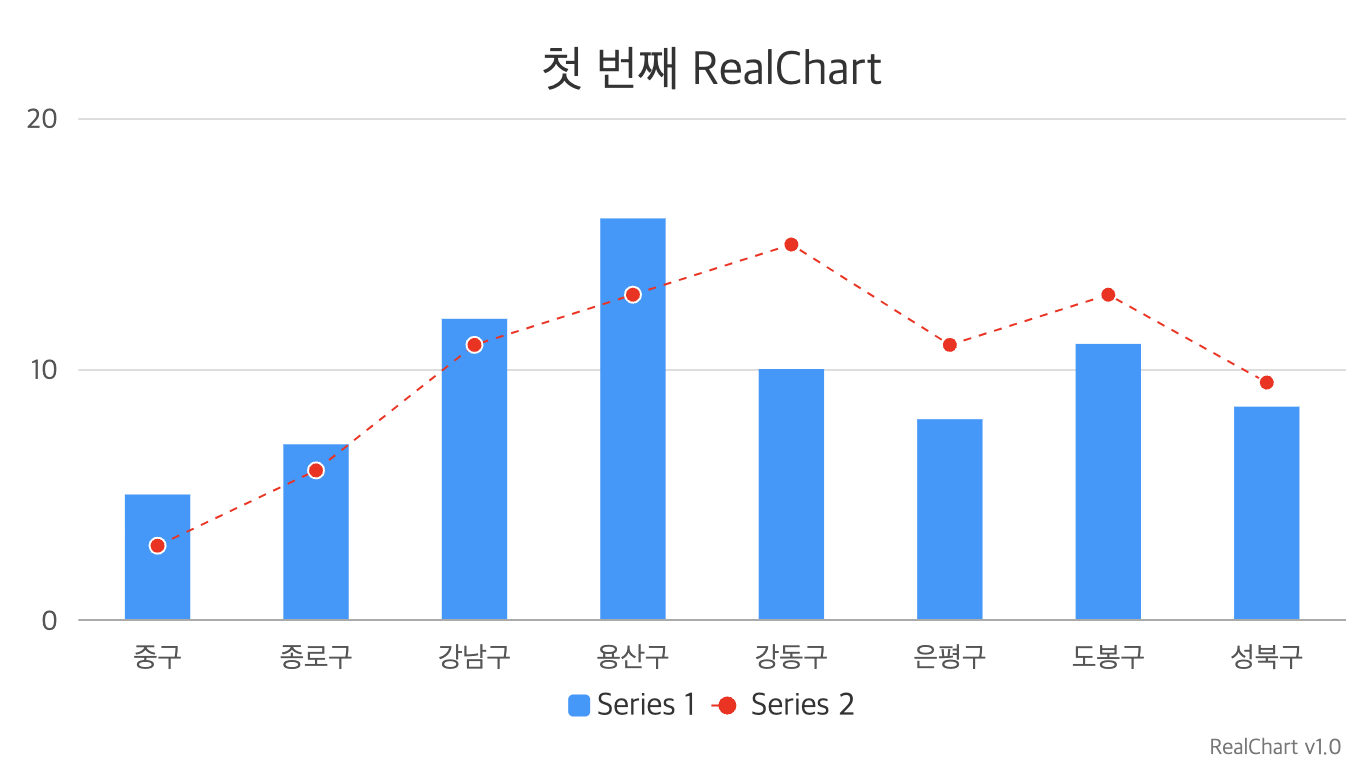
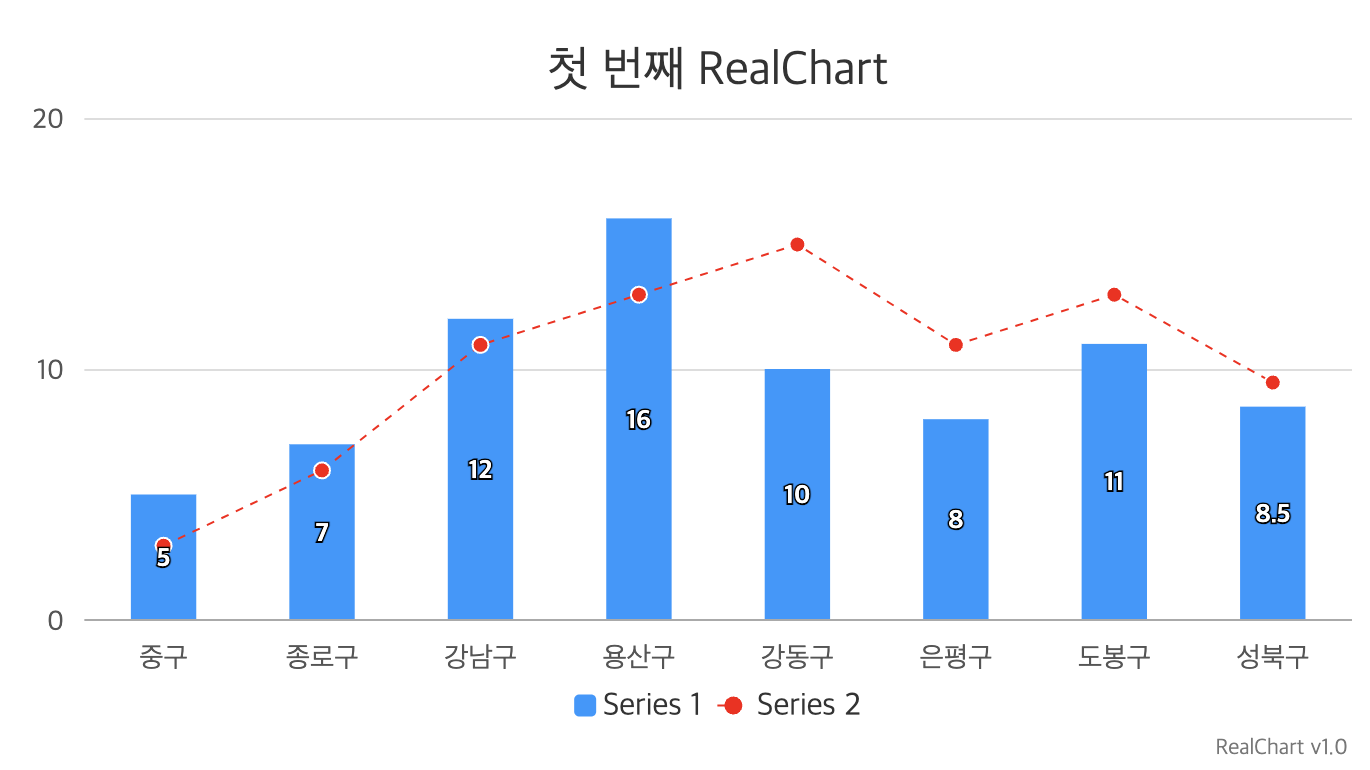
'bar'와 'line'의 색상이 유사해서 구분이 제대로 안된다면, 각각 스타일을 지정해서 다양하게 표현할 수 있다.
{
series: [
{
data: [5, 7, 12, 16, 10, 8, 11, 8.5],
},
{
type: 'line',
data: [3, 6, 11, 13, 15, 11, 13, 9.5],
style: {
fill: 'red',
stroke: 'red',
strokeDasharray: '4',
},
marker: {
style: {
stroke: 'white',
},
},
},
];
}
가장 간단한 형태로 직관적으로 데이터를 비교하거나 흐름을 파악할 수 있도록 도와주는 것이 차트의 목적이지만, 때로는 데이터포인트 label 등을 추가적으로 표시할 필요가 있을 수 있다.
{
series: [
{
data: [5, 7, 12, 16, 10, 8, 11, 8.5],
pointLabel: {
visible: true,
position: 'inside',
effect: 'outline',
},
},
{},
];
}
차트 아래쪽에 표시되는 'Series1', 'Series2'를 범례(Legend)라고 하며, 시리즈가 둘 이상 포함되면 자동으로 표시된다. 이 때, 'Series1' 등은 자동으로 설정되는 시리즈 이름인데 의미있는 이름이나 label로 설정해 줘야 한다.
{
series: [
{
name: '인구수',
},
{
label: '주택수',
},
];
}
범례는 차트 아래쪽 외에 다른 곳에 표시할 수도 있다.
범례 소개 및 범례 설정 페이지를 참조한다.
차트 상단에 표시되는 제목(Title) 또한 다양하게 설정할 수 있는데,
Title 소개 및 Title 설정 페이지를 참조한다.